42.8 Events
In diesem Abschnitt sind alle Arten von Knoten zusammengefasst, die Aktionen im SUT auslösen. Neben den reinen Java-Events gibt es auch Pseudoevents mit besonderer Bedeutung.
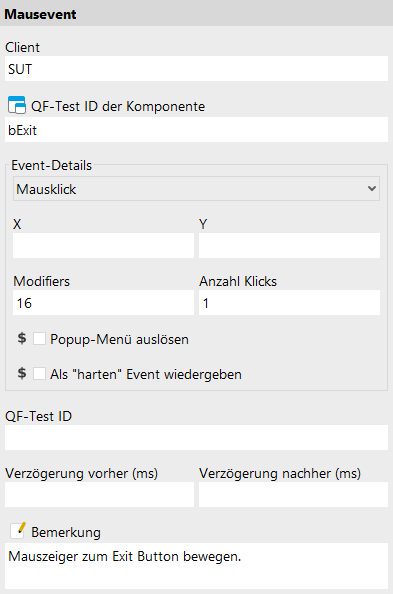
42.8.1 Mausevent
|
|
Mausevents simulieren Mausbewegungen und -klicks, sowie Drag&Drop Operationen. |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Die Koordinaten und weiteren Attribute des Events werden
zusammen mit den Daten der Zielkomponente an das SUT
geschickt. Die TestEventQueue ermittelt daraus im SUT die
passende Komponente und rechnet die Koordinaten entsprechend
um. Der so gebildete Event wird dann im SUT ausgelöst.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Event
-
In dieser ComboBox können Sie die Art des Events festlegen.
MOUSE_MOVED,MOUSE_PRESSED,MOUSE_RELEASED,MOUSE_CLICKEDundMOUSE_DRAGGEDentsprechen den Event IDs der Java-KlasseMouseEvent.Der abstrakte 'Mausklick'-Event fasst die Events
MOUSE_MOVED,MOUSE_PRESSED,MOUSE_RELEASEDundMOUSE_CLICKEDzusammen, d.h. bei der Wiedergabe wird der Pseudoevent durch vier Einzelevents simuliert. Hierdurch verbessert sich die Übersicht und die Bearbeitung der Suite wird vereinfacht.4.1.3+ Der spezielle 'Doppelklick'-Event ist noch umfassender und beinhaltet alle Einzelevents, um einen kompletten Doppelklick zu simulieren.
MOUSE_DRAG_FROM,MOUSE_DRAG_OVERundMOUSE_DROP_TOdienen zur Simulation von Drag&Drop im SUT. Näheres zu diesem Thema finden Sie in Abschnitt 49.1.Variabel: Nein
Einschränkungen: Keine
- X/Y
-
Dies sind die Koordinaten des MouseEvents. Sie sind relativ zur linken oberen Ecke des Fensters, der Komponente oder des Elements, auf das sich der Event bezieht. Sie können negativ sein, z.B. um einen Ast in einem
JTreemittels eines Klicks auf seinen Schalter ein- oder auszuklappen.Meist sind die genauen Koordinaten für einen MouseEvent egal, so lange sie innerhalb des Ziels liegen. In solchen Fällen sollten Sie die Werte für X und Y leer lassen woraufhin QF-Test die Mitte des Ziels ansteuert. Wenn möglich belässt QF-Test die Werte auch bei der Aufnahme leer, sofern die Option Mausevents ohne Koordinaten aufnehmen wo möglich gesetzt ist.
Variabel: Ja
Einschränkungen: Gültige Zahl oder leer
- Modifiers
-
Bei Tastatur- und Mausevents wird mit diesem Attribut der Zustand der Tasten Shift, Strg und Alt sowie der Maustasten festgelegt. Jeder Taste ist dabei ein Wert zugeordnet, Kombinationen erhält man durch Addition.
Die Werte im Einzelnen:
Wert Taste 1 Shift 2 Strg 4 Meta bzw. rechte Maustaste (Langer Klick bei Android und iOS) 8 Alt bzw. mittlere Maustaste 16 Linke Maustaste Tabelle 42.16: Modifier Werte Variabel: Ja
Einschränkungen: Gültige Zahl
- Anzahl Klicks
-
Durch dieses Attribut unterscheidet Java, ob es sich bei einem Mausklick um einen einfachen, oder einen Doppelklick handelt.
Variabel: Ja
Einschränkungen: Gültige Zahl
- Popup-Menü auslösen
-
Ist dieses Attribut gesetzt, kann der Event das Öffnen eines PopupMenus auslösen. Dieser etwas eigenwillige Mechanismus dient in Java dazu, die unterschiedlichen Konventionen zum Aufruf eines PopupMenus auf verschiedenen native Systems zu unterstützen.
Variabel: Ja
Einschränkungen: Keine
- Als "harten" Event wiedergeben
-
Wenn dieses Attribut gesetzt ist, wird der Event als "harter" Event abgespielt. Dies bedeutet, dass er als echter Systemevent wiedergegeben wird, inklusive Mausbewegung und nicht nur als "weicher" Event in die
TestEventQueueeingespeist wird. "Weiche" Events sind typischerweise besser, weil sie eine Beeinflussung durch gleichzeitige Mausaktionen des Benutzers vermeiden. Auch sind sie zuverlässiger gegenüber Beeinträchtigungen durch überlappende Fenster. Trotzdem gibt es spezielle Situationen, in denen "harte" Events hilfreich sind.Variabel: Ja
Einschränkungen: Keine
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
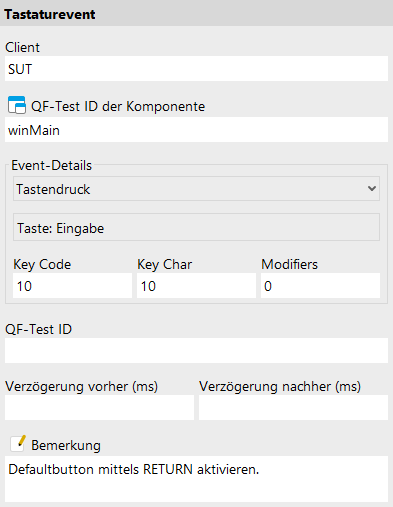
42.8.2 Tastaturevent
|
|
Tastaturevents spielen dem SUT Eingaben über die Tastatur vor. Mehrere Tastatureingaben in Folge können automatisch zu einer Texteingabe zusammengefasst werden.
Ein |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Die Tastaturcodes des Events werden zusammen mit den Daten der
Zielkomponente an das SUT geschickt. Die TestEventQueue
ermittelt daraus im SUT die passende Komponente. Der so
gebildete Event wird dann im SUT ausgelöst.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Event
-
In dieser ComboBox können Sie die Art des Events festlegen. Die möglichen Werte sind
KEY_PRESSED,KEY_TYPEDundKEY_RELEASED, entsprechend den Event IDs der Java KlasseKeyEvent.Zusätzlich können Sie den Pseudoevent 'Tastendruck' wählen, der bei der Wiedergabe durch eine entsprechende Abfolge von
KEY_PRESSED,KEY_TYPEDundKEY_RELEASEDEvents simuliert wird, wobei derKEY_TYPEDEvent nur generiert wird, wenn keyChar nicht 65535 ist, d.h. wenn es sich nicht um eine Sonder- oder Funktionstaste handelt.Variabel: Nein
Einschränkungen: Keine
- Taste
-
Hiermit können Sie die Taste für den KeyEvent direkt festlegen und sich damit die Eingabe von KeyCode, KeyChar und Modifiers sparen. Wenn diese Komponente den Eingabefokus besitzt, werden die Werte der zuletzt gedrückten Taste übernommen. Für KEY_TYPED Events wird der keyCode automatisch auf 0 gesetzt.
Dabei ist eine kleine Besonderheiten zu beachten: Sie können die Tabulator Taste nicht auf diesem Weg wählen, da sie zum Wechsel des Fokus führt. KeyCode und KeyChar für diese Taste sind jeweils 9.
Variabel: Nein
Einschränkungen: Keine
- Key Code
-
Dieser Code entspricht der Taste, die gedrückt oder losgelassen wurde. Bei einem
KEY_TYPEDEvent ist dieser Wert 0.Variabel: Ja
Einschränkungen: Gültige Zahl
- Key Char
-
Dies ist das Zeichen, das durch den letzten Tastendruck gebildet wurde. Hierin ist der Zustand der Shifttaste berücksichtigt. Sonder- und Funktionstasten haben keinen individuellen Key Char, sondern alle den Wert 65535.
Variabel: Ja
Einschränkungen: Gültige Zahl
- Modifiers
-
Bei Tastatur- und Mausevents wird mit diesem Attribut der Zustand der Tasten Shift, Strg und Alt sowie der Maustasten festgelegt. Jeder Taste ist dabei ein Wert zugeordnet, Kombinationen erhält man durch Addition.
Die Werte im Einzelnen:
Wert Taste 1 Shift 2 Strg 4 Meta bzw. rechte Maustaste (Langer Klick bei Android und iOS) 8 Alt bzw. mittlere Maustaste 16 Linke Maustaste Tabelle 42.17: Modifier Werte Variabel: Ja
Einschränkungen: Gültige Zahl
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
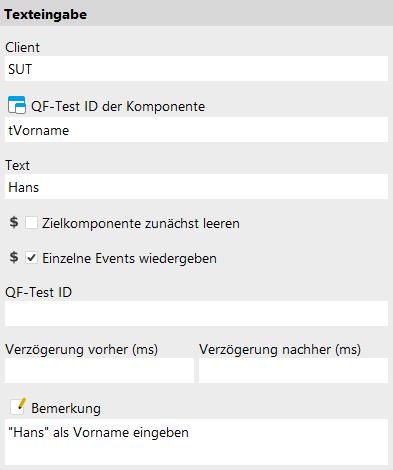
42.8.3 Texteingabe
|
|
Hierbei handelt es sich um einen Pseudoevent, mit dessen Hilfe
die Eingabe von Text im SUT vereinfacht wird. Anstatt für
jedes Zeichen des einzugebenden Textes drei Tastaturevent
Knoten anzulegen (
Hierbei macht sich QF-Test zu Nutze, dass Java für
Texteingaben in ein Feld nur die |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Die Zeichenfolge des Events wird zusammen mit den Daten der
Zielkomponente an das SUT geschickt. Die TestEventQueue
ermittelt daraus im SUT die passende Komponente und löst für
jedes Zeichen einen KEY_TYPED Event im SUT aus.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Text
-
Der Text, der im SUT in ein Feld eingegeben werden soll.
Hinweis Bei der Eingabe von Text in ein Kennwort-Feld ist es eventuell unerwünscht, das Kennwort im Klartext in der Testsuite oder dem Protokoll abzulegen. Um das Kennwort nach Eingabe in dieses Feld zu verschlüsseln, wählen Sie nach einem Rechts-Klick »Text verschlüsseln« aus dem resultierenden Popupmenü. Geben Sie auf jeden Fall vor der Verschlüsselung einen Salt in der Option Salt für Verschlüsselung von Kennwörtern an.
Variabel: Ja
Einschränkungen: Keine Zeilenumbrüche möglich.
- Zielkomponente zunächst leeren
-
Ist dieses Attribut gesetzt und handelt es sich bei der Zielkomponente um ein Textfeld, wird der Inhalt des Feldes automatisch gelöscht, bevor der neue Text eingegeben wird.
Variabel: Ja
Einschränkungen: Keine
- Einzelne Events wiedergeben
-
Handelt es sich bei der Zielkomponente um ein Textfeld, kann der Text auch direkt über die API der Komponente eingegeben werden, ohne einzelne Events zu simulieren. Dies ist wesentlich schneller, hat aber den Nachteil, dass eventuell vorhandene KeyListener des SUT nicht benachrichtigt werden. Ist dieses Attribut gesetzt, werden für jedes einzelne Zeichen Events generiert.
Variabel: Ja
Einschränkungen: Keine
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
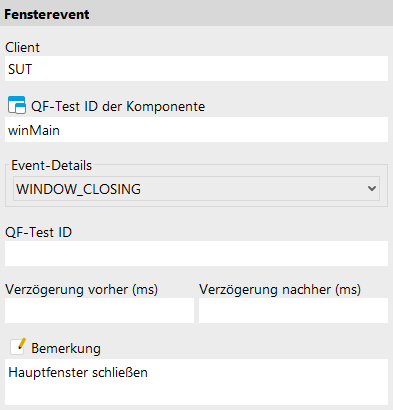
42.8.4 Fensterevent
|
|
WindowEvents sind nur begrenzt für eine Testsuite interessant,
da die meisten von ihnen als Folge von Programmabläufen im Client
generiert werden und nicht vom Anwender direkt. Eine Ausnahme ist
der Event |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Der Event wird zusammen mit den Daten des Zielfensters an das
SUT geschickt. Die TestEventQueue ermittelt daraus im SUT
das passende Fenster und löst den Event im SUT aus.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Event
-
In dieser ComboBox können Sie die Art des Events festlegen. Die möglichen Werte sind
WINDOW_OPENED,WINDOW_CLOSING,WINDOW_CLOSED,WINDOW_ACTIVATED,WINDOW_DEACTIVATED,WINDOW_ICONIFIEDundWINDOW_DEICONIFIED, entsprechend den Event IDs der Java-KlasseWindowEvent.Variabel: Nein
Einschränkungen: Keine
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
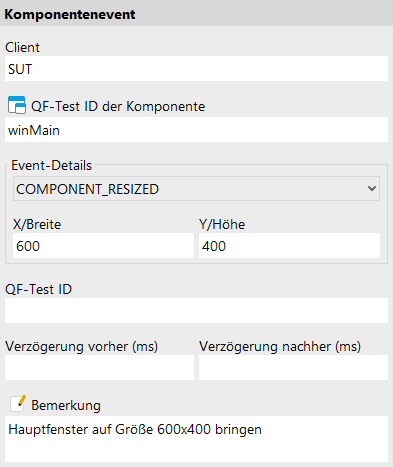
42.8.5 Komponentenevent
|
|
Für QF-Test sind ComponentEvents eigentlich auch
WindowEvents, da es alle ComponentEvents herausfiltert,
die sich nicht auf Fenster beziehen. Übrig bleiben die Events
|
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Der Event wird zusammen mit den Daten des Zielfensters an das
SUT geschickt. Die TestEventQueue ermittelt daraus im SUT
das passende Fenster und löst den Event im SUT aus.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Event
-
In dieser ComboBox können Sie die Art des Events festlegen. Die möglichen Werte sind
COMPONENT_SIZEDundCOMPONENT_MOVED, entsprechend den Event IDs der Java-KlasseComponentEvent.Variabel: Nein
Einschränkungen: Keine
- X/Breite
-
Für einen
COMPONENT_MOVEDEvent geben Sie hier die neue X-Koordinate des Fensters an, für einenCOMPONENT_SIZEDEvent die neue Breite.Variabel: Ja
Einschränkungen: Gültige Zahl, Breite > 0
- Y/Höhe
-
Für einen
COMPONENT_MOVEDEvent geben Sie hier die neue Y-Koordinate des Fensters an, für einenCOMPONENT_SIZEDEvent die neue Höhe.Variabel: Ja
Einschränkungen: Gültige Zahl, Höhe > 0
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
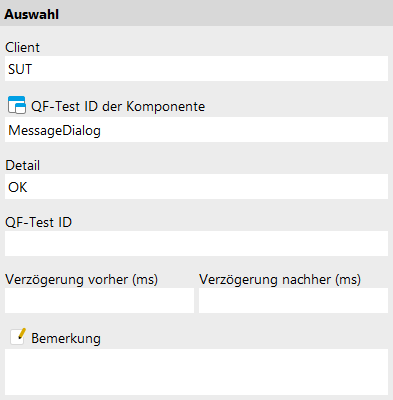
42.8.6 Auswahl
|
|
Ein Auswahl Knoten repräsentiert einen abstrakten Event, wie das Selektieren eines Menüpunktes, das Auswählen eines Eintrags in einer ComboBox oder eine Auswahl in oder das Schließen von einem System-Dialog. Aktuell wird dieser Event-Knoten nur für SWT, Web und Electron SUTs verwendet, wo einige Aktionen nicht über "weiche" Mausevents angestoßen werden können. Die Alternative des Verwendens von "harten" Mausevents hat einige Nachteile, wie sie beim Als "harten" Event wiedergeben Attribut des Mausevent Knotens beschrieben werden. Das Detail Attribut bestimmt den Typ der Aktion oder den zu selektierenden Wert, je nach Zielkomponente. |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung: Der Event wird an das SUT geschickt, zusammen mit den Daten über die Zielkomponente. Die Komponente wird aufgelöst und eine Aktion durchgeführt, die vom Typ der Komponente abhängt, wie es die Tabelle oben zeigt.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- QF-Test ID der Komponente
-
Die QF-Test ID des Fenster, Komponente oder Element Knotens, auf den sich der Event bezieht.
Der "Komponente auswählen" Button
![Komponente auswählen [Komponente auswählen]](icons/select_component.png) öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
öffnet einen Dialog, in dem Sie die Komponente (siehe Kapitel 5) direkt auswählen
können. Diesen erreichen Sie auch mittels Shift+Return oder Alt+Return, sofern sich der Fokus im Textfeld befindet. Alternativ
können Sie den gewünschten Knoten mittels Strg+C bzw.
»Bearbeiten«-»Kopieren«
kopieren und seine QF-Test ID durch drücken von
Strg+V in das Textfeld
einfügen.
Dieses Attribut unterstützt ein spezielles Format, das es erlaubt, Komponenten in anderen Testsuiten zu referenzieren (siehe Abschnitt 26.1). Des weiteren können Unterelemente von Knoten direkt angegeben werden, ohne dass ein eigener Knoten dafür vorhanden sein muss (siehe Abschnitt 5.9). Bei der Verwendung von SmartIDs können Sie ein GUI-Element direkt über seine Wiedererkennungsmerkmale adressieren. Weitere Informationen hierzu finden Sie in SmartID und Komponente-Knoten versus SmartID.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Detail
-
Dieses Attribut bestimmt den Typ der Aktion oder den zu selektierenden Wert, je nach Zielkomponente. Die möglichen Kombinationen sind nachfolgend im Detail aufgeführt.
SWT Die folgenden Kombinationen von SWT Komponenten (Widgets) und Detail Attribut werden aktuell für SWT unterstützt:
Klasse Detail Attribut Aktion CComboUnterelementLeer Unterelement als aktuellen Wert auswählen ColorDialogFarbwert in hexadezimalem #rrggbb Format Angegebene Farbe auswählen ColorDialogCANCELFarbauswahl abbrechen ComboUnterelementLeer Unterelement als aktuellen Wert auswählen CTabFolderUnterelementLeer Reiter auswählen CTabFolderUnterelementcloseReiter schließen DirectoryDialogVerzeichnis Angegebenes Verzeichnis auswählen DirectoryDialogCANCELVerzeichnisauswahl abbrechen FileDialogDateiname, inklusive Verzeichnis Angegebene Datei auswählen FileDialogCANCELDateiauswahl abbrechen FontDialogFont-Beschreibung, systemspezifisch Angegebenen Font auswählen FontDialogCANCELFontauswahl abbrechen MenucloseMenü abbrechen (Schließen ohne Selektion) MenuItemLeer Menüeintrag auswählen MessageBoxEiner der Werte OKYESNOCANCELABORTRETRYIGNOREOPENSAVEMit dem angegebenen Wert als Auswahl schließen ProgressBarWert für ProgressBarAngegebenen Wert setzen ScaleWert für ScaleAngegebenen Wert setzen SliderWert für SliderAngegebenen Wert setzen SpinnerWert für SpinnerAngegebenen Wert setzen TabFolderUnterelementLeer Reiter auswählen Tabelle 42.18: Unterstützte SWT Widgets für einen Auswahl Event Hinweis Eclipse/RCP verwendet viele dynamische
CTabFolderbei denen die Unterelemente, also die Reiter, zwischen den Foldern verschoben werden können. Die Reiter repräsentieren die eigentlichen Business Objects, während die Folder nur ein Gerüst bilden um diese aufzunehmen. Zudem kann sich die Anordnung der Reiter und Folder bei einem Wechsel der Perspektive drastisch verändern. Daher ist es oft wünschenswert, einen Reiter direkt selektieren oder schließen zu können, unabhängig davon in welchemCTabFolderer sich gerade befindet. Dies kann mit Hilfe der Prozedurenqfs.qft#qfs.swt.ctabfolder.selectTabundqfs.qft#qfs.swt.ctabfolder.closeTaberreicht werden, die mit der Standardbibliothekqfs.qftbereitgestellt werden. Neben dem allgegenwärtigenclientParameter muss nur der Parametertabnamemit dem Namen des gewünschten Reiters angegeben werden.Web Die folgenden Kombinationen von DOM-Knoten und Detail Attribut werden aktuell für Web SUTs unterstützt:
Knotentyp Detail Attribut Aktion Bestätigungsdialog Einer der Werte OKYESNOCANCELRETRYDialog mit dem angegebenen Wert als Auswahl schließen Dateiauswahldialog für Download Die zu speichernde Datei oder CANCELSchließt den Dialog und speichert die gewählte Datei oder bricht den Download ab Anmeldungsdialog Name|Kennwort oder CANCELSchließt den Dialog zur Anmeldung mit den angegebenen Daten oder bricht die Anmeldung ab. Das Kennwort kann durch Rechts-Klick und Auswahl von »Text verschlüsseln« im resultierenden Popupmenü verschlüsselt werden. Geben Sie auf jeden Fall vor der Verschlüsselung einen Salt in der Option Salt für Verschlüsselung von Kennwörtern an. Eingabedialog Der einzugebende Text oder CANCELSchließt den Dialog liefert den eingegebenen Text oder bricht die Eingabe ab <DOCUMENT> auf oberster Ebene backNavigiert zurück zur vorhergehenden Seite <DOCUMENT> auf oberster Ebene forwardNavigiert vorwärts zur nächsten Seite <DOCUMENT> auf oberster Ebene goto:URLNavigiert zur angegebenen URL <DOCUMENT> auf oberster Ebene refreshLädt die aktuelle Seite neu <DOCUMENT> auf oberster Ebene stopBeendet das Laden der aktuelle Seite <OPTION> oder Unterelement von <SELECT> 0Wählt die <OPTION> als aktuellen Wert <OPTION> oder Unterelement von <SELECT> 1Fügt die <OPTION> zur Selektion hinzu <OPTION> oder Unterelement von <SELECT> -1Entfernt die <OPTION> aus der Selektion Tabelle 42.19: Unterstützte DOM-Knoten für einen Auswahl Event Electron Die folgenden Kombinationen von DOM-Knoten und Detail Attribut werden aktuell für Electron-Anwendungen (siehe Kapitel 21) unterstützt, zusätzlich zu den oben für Web genannten:
Knotentyp Detail Attribut Aktion Menü clickmenu:@/<Menüpfad>Wobei <Menüpfad>das Menü und den oder die Untermenüpunkte, getrennt durch/bezeichnet. Wenn Sie zum Beispiel im MenüDateiden UnterpunktSpeichern unteraktivieren wollen, lautet der Eintragclickmenu:@Datei/Speichern unter. Im Attribut QF-Test ID der Komponente ist die QF-Test ID des KnotensWebseitedes SUT einzutragen.Dialog select:@/<Rückgabewert>Salt für Verschlüsselung von Kennwörtern Schließt einen geöffneten Dialog. Weitere Informationen zu Rückgabewerten finden Sie in Native Dialoge. Im Attribut QF-Test ID der Komponente muss die QF-Test ID des Knotens Web pagedes SUTs angegeben werden.Error-Dialog select:1 Schließt den Error-Dialog. Message-Box select:2:true Wählt den Button mit der Id 2 aus und setzt den Wert der Checkbox auf "true". Speichern-Dialog select:"C:\path\to\my.file" Schließt den Speichern-Dialog und gibt den angegebenen Pfad zurück. Öffnen-Dialog select:["C:\path\to\my.file"] Schließt den Öffnen-Dialog und gibt den angegebenen Pfad zurück. Öffnen-Dialog select:["C:\path\to\my\first.file", "C:\path\to\my\second.file"] Schließt den Öffnen-Dialog und gibt die angegebenen Pfade zurück. Tabelle 42.20: Unterstützte DOM-Knoten bei Electron SUTs für einen Auswahl Event Android
iOS Die folgenden Werte für das Detail Attribut werden aktuell für Android-Anwendungen (siehe Kapitel 16) und iOS-Anwendungen (siehe Kapitel 17) unterstützt. Wenn Sie den Auswahl Knoten lieber über eine Prozedur ausführen, ohne sich um die Syntax im Detail Attribut kümmern zu müssen, können Sie die Prozeduren in den Packagesqfs.android.device, beziehungsweiseqfs.ios.device, in der Standardbibliothekqfs.qftnutzen.Knotentyp Detail Attribut Aktion Alle (wird ignoriert) HOMEKlick auf den Home-Button des Emulators. Nur Android, alle (wird ignoriert) BACKKlick auf den Back-Button des Emulators. Nur Android, alle (wird ignoriert) APP_SWITCHKlick auf den App-Switch-Button des Emulators. Alle (wird ignoriert) rotate: <Winkel>rotatedreht die gesamte Anzeige um den angegebenen Winkel. Gültige Werte: 0, 90, 180, 270.Alle (wird ignoriert) turn: <Richtung>turndreht die gesamte Anzeige 90 Grad in der angegebenen Richtung. Gültige Werte:left, right.Alle swipe: <Richtung>Swipe auf einer Komponente in eine bestimmte Richtung. Mögliche Angaben für die Wischbewegung sind (jeweils ohne Anführungszeichen): - vom linken zum rechten Rand der Komponente: "right", "→", "go_left", "prevPage", "⭢",
- vom rechten zum linken Rand der Komponente: "left", "←", "go_right", "nextPage", "⭠",
- vom unteren zum oberen Rand der Komponente: "up", "↑", "go_down", "scrollDown", "⭡",
- vom oberen zum unteren Rand der Komponente: "down", "↓", "go_up", "scrollUp", "⭣",
- von der oberen linken zur unteren rechten Ecke der Komponente: "down_right", "↘", "go_up_left", "⭨",
- von der unteren rechten zur oberen linken Ecke der Komponente: "up_left", "↖", "go_down_right", "⭦",
- von der oberen rechten zur unteren linken Ecke der Komponente: "down_left", "↙", "go_up_right", "⭩",
- von der unteren linken zur oberen rechten Ecke der Komponente: "up_right", "↗", "go_down_left" and "⭧".
Alle swipe: <Startkoordinate X> <Startkoordinate Y> <Endkoordinate X> <Endkoordinate Y> [<Zeit in ms> [<Teilschritte>]]Swipe auf einer Komponente, wobei der Swipe-Anfang und das Swipe-Ende durch die angegebenen Koordinaten spezifiziert wird. Optional kann die Zeit angegeben werden, die die Aktion dauern soll. Wenn die Zeit angegeben wird, kann optional zusätzlich die Anzahl Teilschritte angegeben werden, in die die Wischaktion aufgegliedert wird. Die Teilschritte müssen nur in Spezialfällen angegeben werden.
Die Koordinaten können als Anzahl der Pixel (bezogen auf die obere linke Ecke der Komponente) oder als Position angegeben werden, siehe Tabelle Positionsangaben für Gesten.
Beispiele:swipe: W C E Cwischt also mittig (C = Center) von links (W = Westen) der Komponente nach rechts (E = Osten) mittig der Komponente,swipe: C N C Svon oben nach unten undswipe: 0 0 E Svon links oben nach rechts unten.Alle zoom: <Startkoordinate X> <Startkoordinate Y> <Entfernung> <Winkel>zoomist eine Zweifingeraktion. Die Startposition der beiden Finger wird über die Startkoordinaten festgelegt, die Bewegung über die Entfernung (in Pixeln) und den Winkel (0 bis 359). Der Winkel 0 stellt eine horizontale, 90 eine senkrechte Bewegung dar. Hierbei entfernen sich die Finger jeweils um die angegebene Entfernung in entgegengesetzter Richtung vom Startpunkt.
Die Koordinaten können als Anzahl der Pixel (bezogen auf die obere linke Ecke der Komponente) oder als Position angegeben werden, siehe Tabelle Positionsangaben für Gesten.
Beispiele:zoom: C C 50 0zoom, ausgehend von der Mitte bewegen sich die "Finger" jeweils 50 Pixel horizontal.Alle pinch: <Finger 1 X> <Finger 1 Y> <Finger 2 X> <Finger 2 Y>pinchist eine Zweifingeraktion. Die Koordinaten geben die Positionen der beiden Finger an. Bei der Bewegung bewegen sich die Finger gleichmäßig auf einander zu bis sie sich treffen.
Die Koordinaten können als Anzahl der Pixel (bezogen auf die obere linke Ecke der Komponente) oder als Position angegeben werden, siehe Tabelle Positionsangaben für Gesten.
Beispiele:pinch: 20 C 50 Chorizontal in der Mitte der Komponenten bewegen sich die "Finger" von den Pixelpositionen 20 und 50 zueinander.Tabelle 42.21: Unterstützte Werte für ein Auswahl Knoten für Android und iOS Für Gesten werden Start- und Endpunkte spezifiziert. Jeder Punkt hat eine X- und eine Y-Komponente. Diese kann entweder als Anzahl der Pixel (bezogen auf die obere linke Ecke der Komponente) oder als Position angegeben werden. Folgende Positionsangaben sind möglich:
Positionsangabe Erläuterung NOberer Rand der Komponente (Norden). ERechter Rand der Komponente (East = Osten). SUnterer Rand der Komponente (Süden). WLinker Rand der Komponente (Westen). CMitte der Komponente (Center) für die jeweilige Dimension. Tabelle 42.22: Positionsangaben für Gesten Variabel: Ja
Einschränkungen: Keine
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine
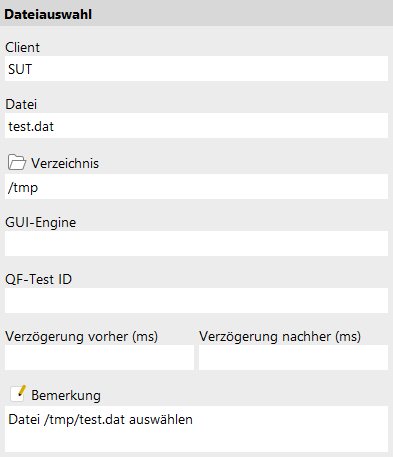
42.8.7 Dateiauswahl
|
|
Eine Dateiauswahl nimmt unter den Ereignissen eine Sonderstellung ein, da es sich nicht um ein einfaches, sondern ein komplexes Pseudo-Ereignis handelt.
Der Hintergrund ist, dass Java bei der Dateiauswahl mit Hilfe eines
Daher nimmt QF-Test nur das Ergebnis der Dateiauswahl auf und legt es in Form dieses Knotens ab. Bei der Wiedergabe werden die Daten entsprechend an den Dialog übergeben, bevor er geschlossen wird. Für das SUT ist das im Endeffekt nicht von einer Dateiauswahl durch den Anwender zu unterscheiden. |
Enthalten in: Alle Arten von Sequenzen.
Kinder: Keine
Ausführung:
Datei und Verzeichnis werden an einen geöffneten java.awt.FileDialog
übergeben und dieser wird geschlossen. Ist kein FileDialog geöffnet, wird eine
ComponentNotFoundException geworfen.
Attribute:

- Client
-
Der Name unter dem der Java-Prozess des SUT gestartet wurde, an den der Event geschickt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein.
- Datei
-
Der Name der Datei (ohne Verzeichnispfad), die im Dialog ausgewählt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- Verzeichnis
-
Das Verzeichnis der Datei, die im Dialog ausgewählt werden soll.
Variabel: Ja
Einschränkungen: Darf nicht leer sein
- GUI-Engine
-
Die GUI-Engine zu der der Dateiauswahl Dialog gehört. Nur relevant für SUTs mit mehr als einer GUI-Engine wie in Kapitel 45 beschrieben.
Variabel: Ja
Einschränkungen: Siehe Kapitel 45
- QF-Test ID
-
Die QF-Test ID ist für diesen Knoten zur Zeit ohne Bedeutung.
Variabel: Nein
Einschränkungen: Darf keines der Zeichen '\', '#', '$', '@', '&', oder '%' enthalten und nicht mit einem Unterstrich ('_') beginnen.
- Verzögerung vorher/nachher
-
Mit diesen Parametern kann vor oder nach der Ausführung eine Verzögerung bewirkt werden. Sind sie nicht gesetzt, wird die Standardverzögerung aus den Optionen verwendet.
Variabel: Ja
Einschränkungen: Leer oder >0
- Bemerkung
-
Hier können Sie einen beliebigen Kommentar eintragen.
Hinweis Für die ausführliche Dokumentation, insbesondere von Testfallsatz, Testfall oder Prozedur Knoten, ist dieses Textfeld womöglich nicht der geeignete Ort. Es gibt hervorragende Editoren, die wesentlich besser dafür geeignet sind. Mittels der Option Kommando für externen Editor kann ein externer Editor festgelegt werden, in dem nach Drücken von Alt+Eingabe oder Klicken des
 Buttons der Kommentar komfortabel bearbeitet werden kann.
Buttons der Kommentar komfortabel bearbeitet werden kann.
Für einige Knoten können Sie ein spezielles Verhalten per Doctags konfigurieren, siehe Doctags.
Falls bei Komponenten Knoten in dem Bemerkungsfeld eine Eintragung gemacht wurde, wird der Knoten bei der Suche bzw. dem Löschen von ungenutzten Komponenten übersprungen.
Variabel: Ja
Einschränkungen: Keine