Abbildvergleiche in der Welt von Font Antialiasing und ClearType
Abbildvergleiche Browserübergreifend
Jeder kennt das Phänomen, dass Webseiten je nach Browser anders darstellt werden. Diese Unterschiede sind besonders deutlich zwischen Internet Explorer und Microsoft Edge zu erkennen. Man erkennt das auch auf unserer Homepage ganz offensichtlich, wie folgende Bilder veranschaulichen:
Folgender Text wurde mit dem Microsoft Edge dargestellt:

Dieser Text wurde mit dem Microsoft Internet Explorer gezeigt:

Ganz klar unterschiedlich - oder?
Das hat aber primär nichts mit Antialiasing oder ClearType zu tun, sondern liegt in der Natur der Rendering Engines der jeweiligen Browser. Antialiasing und ClearType spielt natürlich auch eine Rolle, wäre aber auf Grund der komplett unterschiedlichen Darstellung maskiert.
Man erkennt sofort, dass Abbildvergleiche hier ungeeignet sind, da die Darstellung signifikant und mit bloßem Auge erkennbar voneinander abweicht.
Abbildvergleiche sind hier offensichtlich nur bedingt geeeignet, vielleicht noch mit einem If/Else Konstrukt. Ein Check Text ist aber ganz klar zu favorisieren.
Abbildchecks sind doch dann immer unbrauchbar?
Es wird dem Betriebssystem (bzw. zusätzlich dem Browser im Falle von Web-Tests) überlassen, die Komponenten (wie z.B. Buttons, Checkboxes usw.) sowie Text zu rendern und darzustellen. Bildvergleiche von "ganzen" Komponenten oder Komponenten, die Text enthalten, sind daher immer schwierig und können zu Check-Fehlern führen, wenn Tests in unterschiedlichen Umgebungen ausführt werden.
Grundsätzlich werden Komponenten bei jedem Betriebssystem anders dargestellt. Linux stellt Buttons, Checkboxes, ... und natürlich auch Schriften anders dar als Windows. Aber auch Windows 7 rendert anders als Windows 10.
Genauso spielen Java Versionen und auch der verwendete Grafikkarten-Treiber eine Rolle (insbesondere beim Font Rendering). Der Browser und dessen Version ist ebenfalls entscheidend bei der Darstellung von Webseiten, wie eingangs gezeigt.
Das bedeutet zusammengefasst, dass solche Abbildvergleiche mit jedem Windows Update/Upgrade, Java Update, Grafikkartentreiber Update, Browser Update oder geänderten Benutzereinstellungen fehlschlagen können.
Und nicht nur Hardware und Software ist entscheidend, sondern auch, was der jeweilige Benutzer für sich persönlich einstellt....
Das alles haben Sie oben bereits einleitend gesehen. Thema erledigt? Nein, noch nicht mal angefangen!
Wäre es nicht schon "schlimm" genug, dass Betriebssysteme, Browser, Grafikkartentreiber und Javaversionen einen Rolle bei der Darstellung spielen? Nein, das gemeine kommt erst noch - namentlich Antialiasing und ClearType!
Ausflug in die Theorie: Font Antialising und ClearType
Die Themen Font Antialising und ClearType sind viel subtiler und oft sind unterschiedliche Einstellungen nicht mit bloßem Auge erkennbar, obwohl die Bilder so gut wie keinen identischen Farbwert - insbesondere bei den Rändern - haben. Den meisten Anwendern fällt im direkten Vergleich nur auf, ob ein Text überhaupt modifiziert wurde oder gar nicht.
Diese Features betreffen nicht nur Web-Anwendungen sondern jede Anwendung.
Wer sich technisch tiefer damit befassen möchte, dem möchte ich folgende Wikipedia-Artikel als Einstieg empfehlen:
https://de.wikipedia.org/wiki/Antialiasing_(Computergrafik)
https://de.wikipedia.org/wiki/Subpixel-Rendering
Zurück zur Praxis
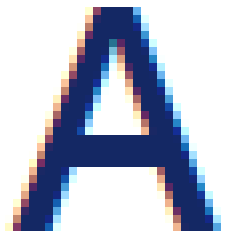
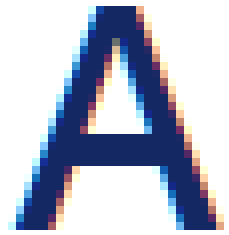
Finden Sie alle Unterschiede in folgenden Bildern:


Die sind doch identisch... - oder?
Auf den ersten Blick bestimmt, vielleicht sogar noch auf den zweiten... aber haben Sie sich mal die Details genauer angesehen? Tipp: Wenn Sie mit der Nase den Monitor berühren (nicht auf einem Touch-Screen), erkennen Sie die filigranen Unterschiede wie zum Beispiel beim ersten "A".
Hier mal explizit vergrößert:


Jetzt sollten Sie die einzelnen Pixel erkennen (jedes Quadrat entspricht einem logischen Monitor-Pixel) und wie die Flanken der Buchstaben anders dargestellt werden. Erinnern Sie sich an den Ausflug in die Theorie bei Wikipedia? Falls Sie die Theorie übersprungen haben, wäre jetzt ein guter Zeitpunkt diese nachzuholen.
Achja: der einzige Unterschied, der zu diesen beiden Ergebnissen führt, ist eine minimal geänderte ClearType Einstellung. Alles andere ist absolut identisch!
Menschliche Augen erkennen die Bilder erstmal als identischt - QF-Test erkennt diese Bilder aber sofort als abweichend und protokolliert deshalb einen Fehler bei diesem fehlgeschlagenen Abbildvergleich. Hier können Sie sich im Protokoll auch ein XOR der beiden Bilder ansehen und werden somit sehr schnell sehen, dass die Bilder sogar deutlich voneinander abweichen (XOR hebt Farbunterschiede abhängig der Farben hervor, wobei schwarz kein Unterschied bedeutet).

Antialiasing und ClearType in Benutzerhand
Bei Font Antialiasing und ClearType spielen mindestens die folgenden Einstellungen eine Rolle, die oberen vier davon sind abhängig von der jeweiligen Benutzer-Session und dessen Einstellung:
- "ClearType": wird über die Windows Systemsteuerung eingestellt (Awendungsübergreifend für alle Anwendungen)
- Grafikkartentreibereinstellung: Möglichkeit der Einstellung ist abhängig vom Hersteller der Grafikkarte und verwendetem Treiber (Awendungsübergreifend für alle Anwendungen)
- Java Einstellung in der Java Konfiguration (über die Windows Systemsteuerung zu finden) (nur Java-Anwendungen)
- Browser Einstellungen (nur Browser-Anwendungen)
- Java Einstellung über eine system property oder direkt als Teil des Quellcodes der Anwendung (nur Java-Anwendungen)
QF-Tests Lösung
Eigentlich empfehlen wir Text bei funktionalen Tests niemals per Abbild zu verifizieren sondern immer mit einem expliziten Check Text Knoten. Auch sollten "ganze" Komponenten nicht per Abbild geprüft werden sondern mittels inhaltlichen Checks, wie zum Beispiel Check Text, Check boolean und so weiter, siehe auch: https://www.qftest.com/qf-test-handbuch/lc/manual-de-checks.html#sec_checks und insbesondere: https://www.qftest.com/qf-test-handbuch/lc/manual-de-checks.html#step_CheckBooleanStep
Im Falle von Prüfungen, die sich nur in Bezug auf Antialisierung und ClearType unterscheiden (also nicht wie im einleitenden Beispiel!) können Sie aber auch einen Bildvergleichsalgorithmus bei den jeweiligen Check Abbild Knoten wählen wie zum Beispiel:
identity;expected=0.91
Das bedeutet, dass mehr als 91% aller Pixel absolut identisch sein müssen, aber 9% unterschiedlich sein dürfen - das können Sie beliebig verschärfen oder aufweichen.
Alternativ im konkreten Fall noch besser:
similarity;expected=0.98
Hier wird für jedes Pixel eine Ähnlichkeit zwischen erwartetem und erhaltenen Farbwert berechnet und der Durchschnitt aller Farbwerte muss zu 98% ähnlich sein, was das Protokoll von QF-Test uns auch im Ergebnis des Checks mitteilt:
Die Abweichung ist innerhalb der Toleranz:
Erwartete Wahrscheinlichkeit: 98.0 %
Erhaltene Wahrscheinlichkeit: 98.56 %
Mehr zu den Algorithmen finde Sie hier:
Wichtig zu wissen:
Wenn Sie einen passenden Algorithmus ermittelt haben, dann prüfen Sie unbedingt auch, dass dieser Alogorithmus scharf zwischen "gut genug" und "nicht gut genug" trennen kann, so dass Sie keine false positive Treffer erhalten!
Tipp:
Den Algorithmus müssen Sie manuell eintragen im Feld 'Algorithmus zum Bildvergleich'. Sie können aber auch eigene Checker implementieren und so sogar verschiedene Check Abbild im Check-Aufnahme-Menü eingetragen haben, die sich alle in den verwendeten Algorithmen unterscheiden - das ist aber ein Thema für einen anderen Blog-Artikel