
18. Februar 2021
Automatisierte Webseiten Audits mit Lighthouse und QF-Test
Was ist Lighthouse?
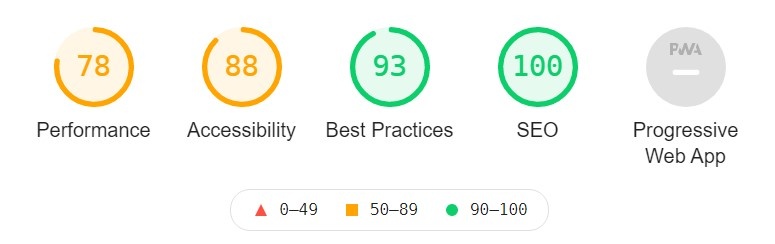
Das von Google entwickelte Open-Source-Tool Lighthouse ermöglicht die Analyse einer Webseite in den vier im Folgenden genannten Kategorien. Bei der Analyse jeder Kategorie werden eine Reihe von Audits (=Prüfungen) durchgeführt. Der Kategorie wird anschließend, abhängig von den Ergebnissen ihrer Audits, ein Score zwischen 0 und 100 zugewiesen (siehe Abb. 1).

In dem Bereich der Performance-Audits wird gemessen, wie schnell eine Webseite lädt und Nutzer die Inhalte auch nutzen können. Zu den Metriken, die in dieser Kategorie einen Einfluss auf den zu berechnenden Score haben, gehören zum Beispiel First Contentful Paint und Time to Interactive. Die zuerst genannte Metrik enthält die Information, wann der erste Text oder das erste Bild gezeichnet ist. Time to Interactive hingegen gibt den Zeitpunkt an, an dem die Seite voll interaktionsfähig ist.
Accessibility beschäftigt sich damit, wie gut die Webseite von Menschen mit Einschränkungen genutzt werden kann. Dazu gehört etwa der Audit, ob Bilder über ein Alt-Attribut verfügen, sodass der Inhalt auch von blinden Menschen durch Sprachausgabe erfasst werden kann.
In der dritten Kategorie wird ermittelt, ob die Webseite eine Reihe von gängigen Best-Practices realisiert. Die dazugehörigen Audits untersuchen zum Beispiel, ob eingebundene Ressourcen aus sicheren Quellen stammen oder deprecated API's vermieden werden.
Der SEO-Score sagt aus, wie gut eine Webseite bezüglich des Suchmaschinenrankings optimiert ist.
Einbettung von Lighthouse Audits in QF-Test
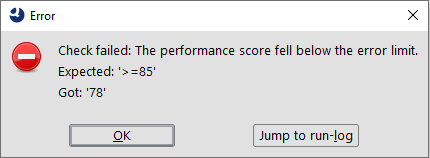
Mithilfe der Prozedur können Sie für alle vier Kategorien ein jeweiliges Warn- und/oder Fehlerlimit zwischen 0 und 100 definieren. Wenn nun beispielsweise der Performance-Score unter dem von Ihnen angegebenen Fehlerlimit liegt, werden Sie von QF-Test auf diese Unterschreitung hingewiesen (siehe Abb. 2). Indem Sie den Wert eines Limit-Parameters auf - setzen, können Sie dessen Prüfung auch deaktivieren.

Mithilfe der "checkLighthouseScores" Prozedur der angehängten Testsuite lighthouse.qftkönnen Sie Ihre Webseite somit laufend auf unerwartete und nur im Hintergrund bemerkbare Änderungen überprüfen. Neben einer sich im Protokoll befindlichen Zusammenfassung der Lighthouse-Analyse stehen Ihnen auch eine Zahl an optionalen Parametern zur weiteren Konfiguration der Prozedur zur Verfügung. Ein Beispiel stellt der Parameter "mobileEmulation" dar, welcher Ihnen die Möglichkeit bietet, Ihre Webseite nicht nur unter Desktop- sondern auch unter Smartphone-Umgebungen zu testen.
Anleitung zur Installation von Lighthouse
Lighthouse führt zur Analyse Ihrer Webseite Google Chrome im Headless-Modus aus, deswegen ist zuallererst die Installation dieses Browsers erforderlich.
- Installieren Sie bitte Google Chrome. Die aktuellste Version kann beispielsweise unter dem folgenden Link heruntergeladen werden: https://www.google.com/chrome
Da die Prozedur voraussetzt, dass Lighthouse als Shellkommando ausgeführt werden kann, ist Lighthouse als Node.js-Modul zu installieren.
- Installieren Sie bitte die Long-Term Support Version (LTS) von Node.js. Die aktuellste Version kann beispielsweise unter dem folgenden Link heruntergeladen werden: https://nodejs.org/de
- Öffnen Sie nach der Installation von Node.js die Kommandozeile des Betriebssystems (Windows: Eingabeaufforderung).
- Führen den in der Abbildung 3 gezeigten Befehl in der Kommandozeile aus, um Lighthouse zu installieren. Falls Lighthouse nicht als globales Modul installiert werden soll, benutzen Sie nicht das -g Flag.

- Um sicherzustellen, dass die Installation korrekt verlaufen ist, führen Sie bitte in der Kommandozeile den Befehl lighthouse aus. Es sollte nun folgende Ausgabe erscheinen:

Weitere Informationen zu Lighthouse können dem folgendem Link entnommen werden: Lighthouse
Abschließende Hinweise
- Sollte das lighthouse Kommando nicht gefunden werden, kann ein fehlender Eintrag in der Umgebungsvariable path die Ursache sein. Unter Windows muss dann z.B. %appdata%\npm händisch ergänzt werden.
- Nach der Installation von npm respektive lighthouse muss QF-Test neu gestartet werden, um die neuen Settings für die Umgebungsvariablen zu nutzen.
- Einige der Ergebnisse von Lighthouse hängen von der Perfomance des ausführenden Rechners und der Internetverbindung ab. Hier sollten also keine Engpässe vorhanden sein oder diese passend einberechnet werden.