19.4 A11y Protokolle und Reports
Für das Arbeiten mit dem Protokoll und die Generierung eines Reports (Reports und Testdokumentation) gibt es bei Barrierefreiheitstests eigene Tipps, Tricks und Besonderheiten.
19.4.1 Arbeiten mit dem Protokoll
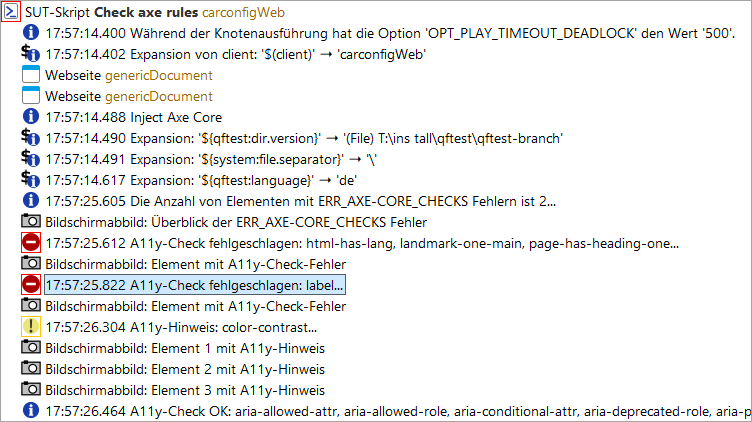
Nach jedem Barrierefreiheitstest wird ein Protokoll angelegt, dass zur Fehleranalyse verwendet werden kann.

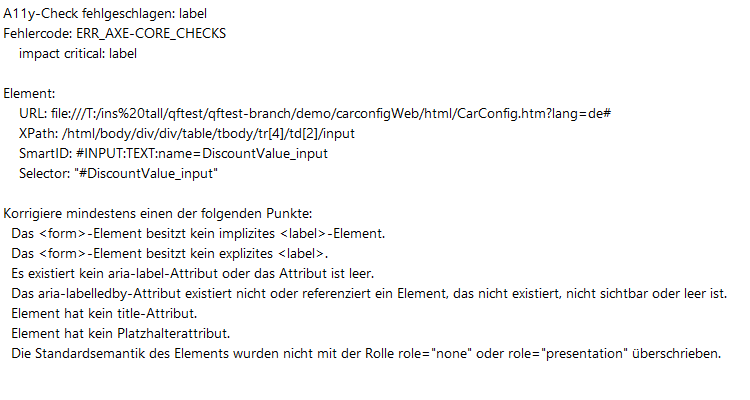
In der folgenden Abbildung ist die komplette Meldung des ausgewählten Fehlers zu sehen:

In Fehlermeldungen werden Elemente gelistet, die bestimmte Accessibility-Kriterien nicht erfüllen. Der zugehörige Fehler und Zusatzinformationen, wie etwa Lösungsvorschläge, werden in der Fehlermeldung beschrieben.
Für Elemente, die aufgrund unterschiedlicher Probleme, wie etwa die Verdeckung durch ein anderes Element, nicht auf eine bestimmte Regel überprüft werden konnten, werden Warnungen protokolliert.
Je nachdem, auf welchen Wert der Parameter showSuccessfulChecks gesetzt wurde, werden auch erfolgreich durchgeführte Checks als Information im Protokoll aufgeführt.
HinweisQF-Test logt neben Abbildern auch verschiedene Identifikatoren der Elemente, wie etwa den X-Path oder bei Bedarf (Parameter: logElementSmartIdToMessage) die SmartID. Die SmartID kann verwendet werden, um das Element innerhalb QF-Tests anzusprechen. Der X-Path kann verwendet werden, um das Element im Browser mittels Entwicklertools zu finden.
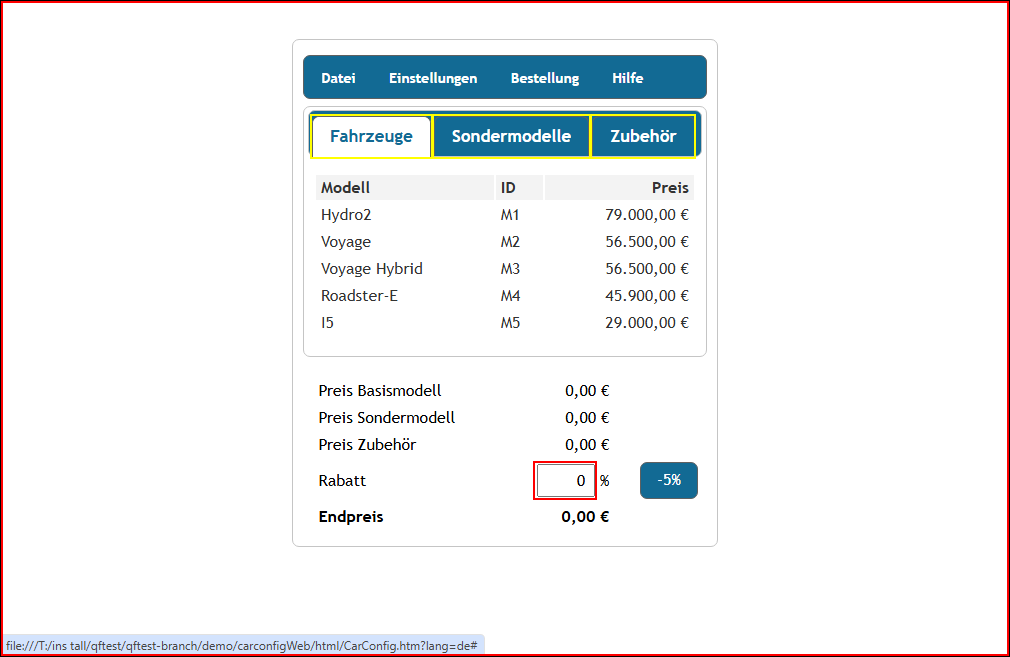
Zudem erzeugt QF-Test einen Screenshot der getesteten Seite, auf dem fehlerhafte und übersprungene Elemente hervorgehoben werden.

Fehlerhafte Elemente werden rot, übersprungene Elemente gelb umrandet.
HinweisUm möglichst akkurate Abbilder und Highlights der Elemente zu erhalten, sollte die Bildschirm- und Browserskalierung auf 100% gesetzt sein.
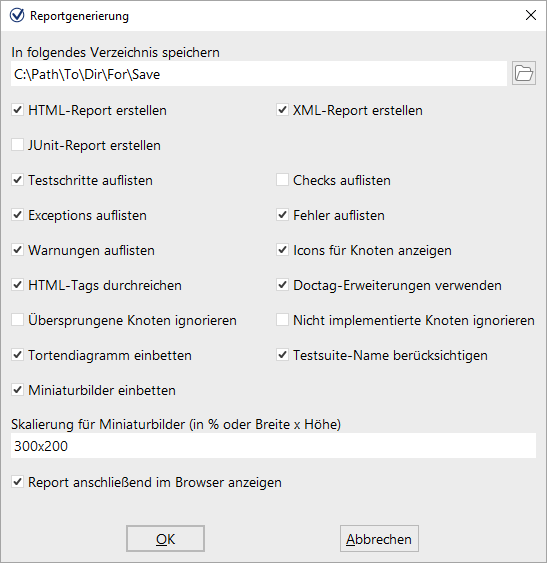
19.4.2 Hinweise zur Reportgenerierung
Bei der Erstellung des Reports ist es sinnvoll, die zu den Fehlern erzeugten Abbilder der Elemente in den Report aufzunehmen. Hierfür muss im interaktiven Modus "Miniaturbilder einbetten" ausgewählt werden. Als Skalierung für die Miniaturbilder bietet sich ein fester Wert, wie etwa 300x200 Pixel, an.

Die Kommandozeilenargumente für den batch-Modus lauten -report-thumbnails und -report-scale-thumbnails <Prozent>.