
14. August 2023
Bildverarbeitung mit QF-Test
Für viele Menschen sagt ein Bild bekanntlich mehr als tausend Worte. Entsprechend wichtig sind Bildschirmabbilder in QF-Test.
In meinem letzten Blogartikel “Screenshots erstellen mit QF-Test” bin ich darauf eingegangen, wie genau man ein Bildschirmabbild erstellt.
Heute möchte ich zeigen, wie man solche Bilder mit QF-Test bearbeiten kann, um zum Beispiel einfache geometrische Figuren einzufügen. Dies kann sehr nützlich sein, um bestimmte Regionen im Bild hervorzuheben - zum Beispiel eine Klickposition oder eine bestimmte Komponente.
Fangen wir an, indem wir uns in einem Jython-SUT-Skript ein Abbild der Fenster-Komponente holen:
from imagewrapper import ImageWrapper
iw = ImageWrapper(rc)
com = rc.getComponent("#Window:")
img = iw.grabImage(com)
Im Anschluss holen wir uns die nötigen Daten für die Bildbearbeitung, nämlich die Breite des Bildes und das zu bearbeitende ARGB-Array:
width = img.getWidth()
argb = img.getARGB()
Das ARGB-Array enthält die Farbwerte aller Pixel des Bildes, und zwar zeilenweise angefangen von der linken oberen Ecke.
Um zum Beispiel das vierte Pixel in der dritten Zeile des Bildes anzusprechen, muss in dem Array der Wert mit dem Index 4 + 3 * widthangesprochen werden.
Der Farbwert gibt hierbei zuerst den Alpha-Wert, anschließend den Rot-Wert, den Grün-Wert und zu guter Letzt den Blau-Wert des Pixels an, wobei jeweils Werte zwischen 0 und 255 zugewiesen sein können.
Wir können das Array jetzt also so verändern, dass es ein 15 × 15 Pixel großes rotes Kreuz an einer beliebigen Stelle enthält. Dazu kann folgender Code verwendet werden, wobei darauf geachtet werden muss, dass ein mindestens 15 Pixel großer Abstand zum Rand des Bildes eingehalten wird, da das Kreuz sonst komisch aussieht.
# Get coordinates from QF-Test variables
x = rc.getInt("x")
y = rc.getInt("y")
for i in range(-15, 15+1):
pos = x + y * width + i + i * width
argb[pos] = 0xFFF0000
pos = x + y * width + i - i * width
argb[pos] = 0xFFF0000
Abschließend müssen wir dieses Array wieder dem Bildobjekt übergeben und das Bildobjekt anschließend z.B. im Protokoll speichern um es dem oder der Anwender:in zur Verfügung zu stellen:
img.setARGB(argb)
rc.logImage(img)
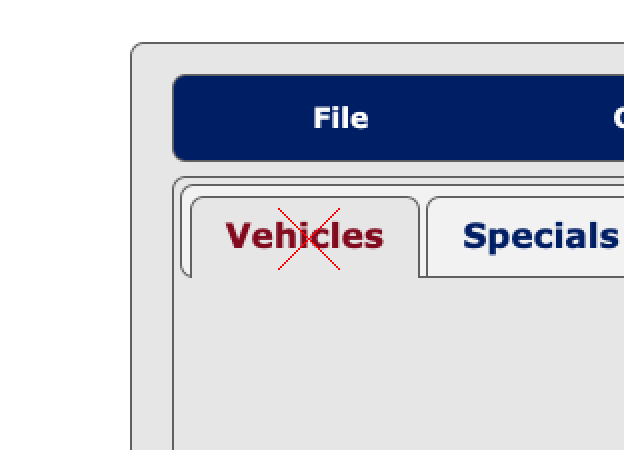
Man erhält also:
from imagewrapper import ImageWrapper
iw = ImageWrapper(rc)
com = rc.getComponent("#Window:")
img = iw.grabImage(com)
width = img.getWidth()
argb = img.getARGB()
# Get coordinates from QF-Test variables
x = rc.getInt("x")
y = rc.getInt("y")
for i in range(-5, 5+1):
pos = x + y * width + i + i * width
argb[pos] = 0xFFF0000
pos = x + y * width + i - i * width
argb[pos] = 0xFFF0000
img.setARGB(argb)
rc.logImage(img)

“X” markiert die Stelle.
Analog hierzu können mit den entsprechenden mathematischen Funktionen natürlich auch Kreise, Rechtecke oder ähnliche geometrische Figuren auf die Zeichenfläche gezeichnet werden.