51.1.9.1 Einfache Klassenzuweisung auf Basis des class Attributs
Für den Anfang wollen wir den '-5%' Button in der rechten unteren Ecke auf die generische Klasse 'Button' abbilden. Die aufgeführten Tabelle visualisiert unsere Zielsetzung. Auf der linken Seite finden Sie die aktuelle Aufzeichnung und auf der rechten Seite finden Sie unsere Wunschaufzeichnung.
 |
 |
| Aktuelle Aufzeichnung | Verbesserte Aufzeichnung |
Zuerst sollten Sie einen Text-Check oder einen Mausklick auf
diesen Button aufzeichnen. Danach springen Sie mittels
Rechtsklick und Auswahl von »Komponente finden« zur aufgezeichneten
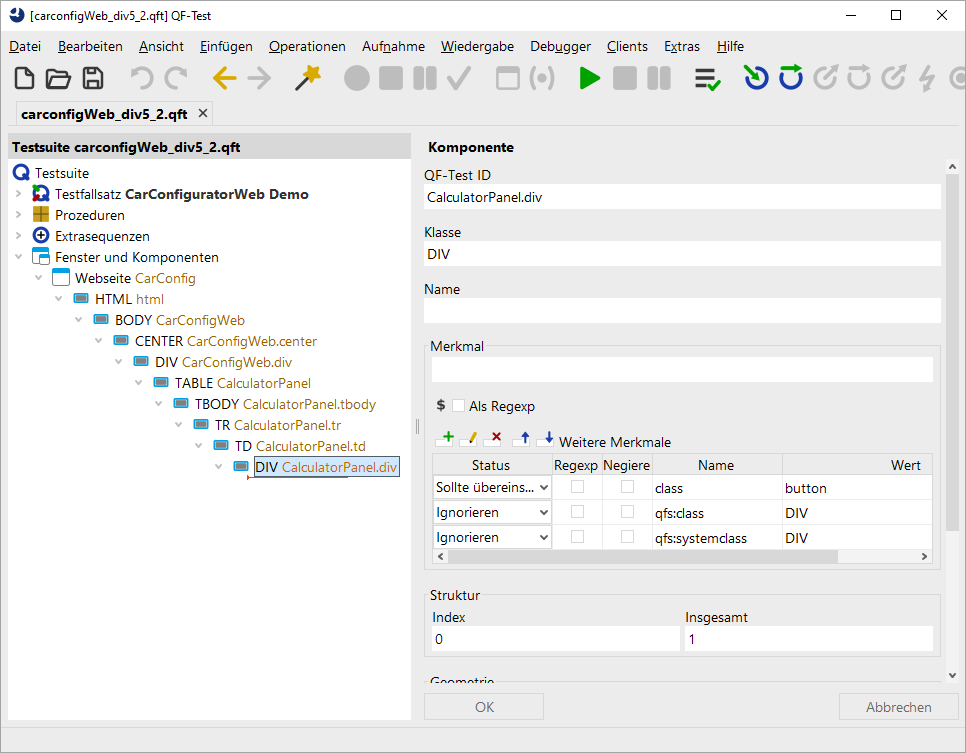
Komponente. Hier können wir sehen, dass wir eine Komponente von
der Klasse DIV mit einem leeren Namen aufgezeichnet
haben. In den weiteren Merkmalen können wir nichts Nützliches
finden. Besonders auffallend ist, dass nirgends die
Information über den aktuellen Text von '-5%' auffindbar ist.
Demzufolge hat QF-Test keine guten Anhaltspunkte um diese
Komponente stabil wiederzuerkennen. Es bleiben nur die
Geometrie- und Strukturinformationen.
Jetzt versuchen wir diese Komponenten zum einen für QF-Test stabiler erkennbar
und zum anderen ihre Benennung lesbarer zu machen.

Wenn wir uns die Komponente näher anschauen, können wir in den
weiteren Merkmalen das Merkmal class mit dem Wert
button finden. Wir können also annehmen, dass jeder
Button dieses spezielle Attribut besitzt.
Insbesondere, wenn wir unsere Annahme an weiteren Buttons der Applikation überprüft haben.
Nun fügen wir einen CustomWebResolver installieren Knoten unter den Extrasequenzen ein.
Nachdem wir vorhin herausgefunden haben, dass das class
Attribut die relevanten Informationen beinhaltet, können wir der
Kategorie genericClasses die Zuweisung Button: button hinzufügen.
Der Ausdruck Button: button bedeutet, dass jede Komponente, die den Wert button
im Attribut class besitzt, von nun an die generische Klasse
Button zugewiesen bekommt. Diese Zuweisung wird bei der nächsten Aufzeichnung
QF-Test nun veranlassen, das Standardverhalten für Buttons bei dieser Komponente heranzuziehen.
Führen Sie hierzu den CustomWebResolver installieren Knoten aus und zeichnen die Komponente nochmals auf. Sie
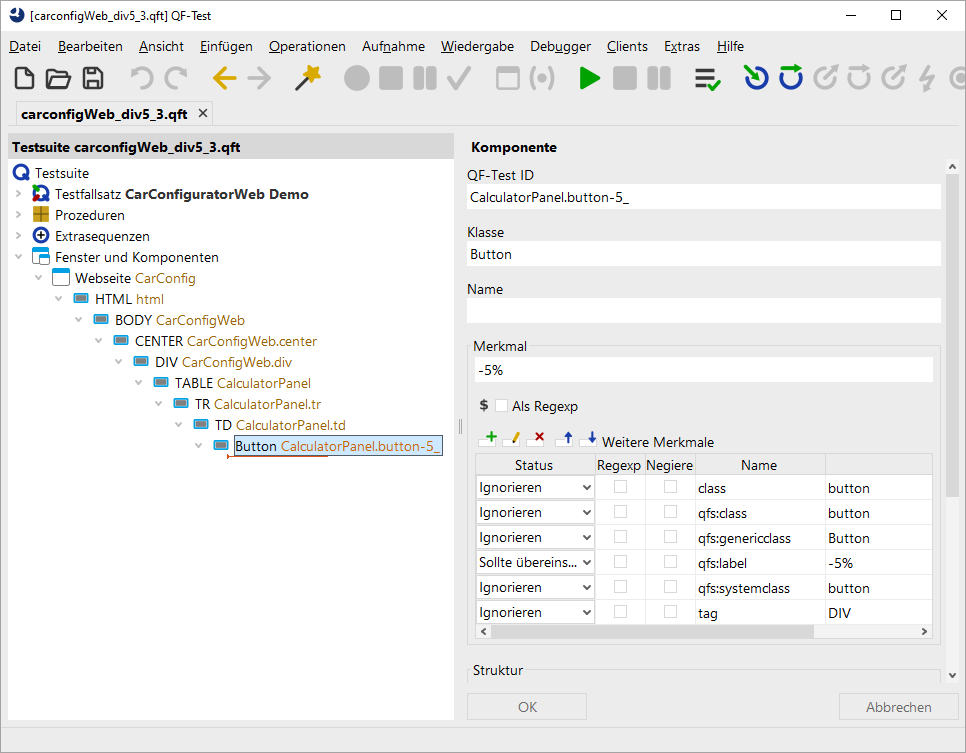
werden jetzt folgende Aufzeichnung erhalten:

Bei dieser neuen Aufzeichnung erhalten Sie einen Klick auf eine Komponente mit der QF-Test ID
button-5_. Diese Komponente hat nun
die Klasse Button und der Text '-5%' wurde als
Merkmal und sogar als weiteres Merkmal qfs:label
erkannt.
Diese Komponente wird von QF-Test ab jetzt als Button
behandelt. Natürlich sollten Sie den Entwicklern immer noch
vorschlagen, eine vernünftige ID zu vergeben und somit eine Eindeutigkeit
bei der Komponentenerkennung zu erreichen, weil die ID von QF-Test als Name der Komponente verwendet wird.
Diese 'einfache' Zuweisung kann in vielen Fällen bereits ausreichend sein, besonders
für Buttons, MenuItems oder Checkboxen. Falls in Ihrem Fall das Attribut nicht class
sondern z.B. role ist, dann fügen Sie der Kategorie genericClasses
eine Zuweisung wie Button: role=button hinzu.
In einigen Fällen kann aber die Information über die Klasse nicht in der letzten Komponente im Baum,
sondern in einer Komponente weiter oben in der Hierarchie zu finden sein. Wie man so eine Situation
auflöst, finden Sie im nächsten Abschnitt.