51.1.9.2 Fortgeschrittene Klassenzuweisung
Nach dem einfachen Beispiel im vorherigen Abschnitt, schauen wir uns jetzt ein komplexeres Szenario an. Hierfür versuchen wir die Textfelder, die die Preisinformationen beinhalten, z.B. das Endpreisfeld, zu analysieren. Wie auch vorher sollten wir nun ein paar Mausklicks bzw. Checks auf diese Felder aufzeichnen und uns im Anschluss die aufgezeichneten Komponenten ansehen. Auch hier finden wir die aktuelle Situation und die Zielsetzung in der unteren Tabelle.
 |
 |
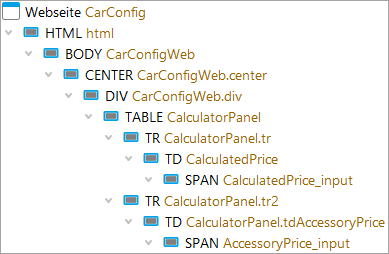
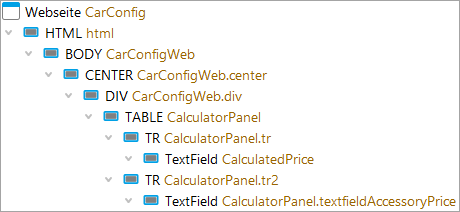
| Aktuelle Aufzeichnung | Verbesserte Aufzeichnung |
Es wurden einige SPAN Knoten aufgezeichnet.
Diese Komponenten haben allerdings kein
class Attribut. Jedoch sehen wir, dass diese
zumindest ein
id Attribut zugewiesen bekommen haben. In diesem
Fall können wir sagen, dass diese id sehr
spezifisch für das jeweilige Textfeld ist. Wenn Sie die
Elternkomponente, den TD Knoten, selektieren,
finden Sie allerdings wieder das class Attribut mit dem Wert
textfield. Wenn diese Komponente selektiert ist,
hebt QF-Test auch das gesamte Textfeld auf der Webseite
hervor. Wir können also annehmen, dass eine solche Komponente mit dem Wert textfield
für das class Attribute für ein echtes Textfeld steht.

SPAN Komponenten
Nun müssen wir wieder die Konfiguration im CustomWebResolver installieren Knoten anpassen.
In diesem Fall müssen wir der Klasse textfield von unserer Webseite die generischen
Klasse TextField zuweisen. Hierfür erweitern wir
die Kategorie genericClasses um den Eintrag
TextField: textfield.
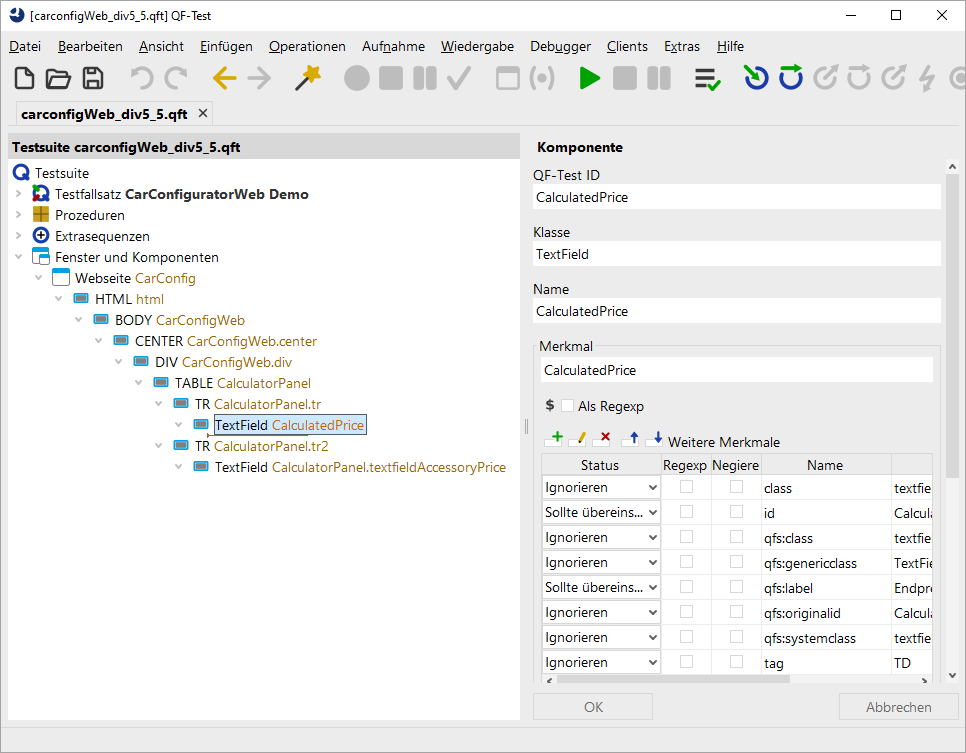
Jetzt löschen Sie die zuvor aufgezeichneten Komponenten, führen den CustomWebResolver installieren Knoten aus und zeichnen die Komponente nochmals auf. Jetzt erhalten Sie folgende Aufzeichnung:

Es wurden die Textfelder wie erwartet aufgezeichnet und es gibt sogar eine
Ebene in der Komponentenhierarchie weniger. Zudem haben die
Textfelder jetzt die für QF-Test typischen Attribute, wie das
weitere Merkmal qfs:label.
Im nächsten Abschnitt widmen wir uns der Übersetzung von Komponenten, die Daten beinhalten und deren Daten wir gerne direkt ansprechen würden. Solche Komponenten sind typischerweise Tabellen, Bäume oder Listen und werden als komplexe Komponente in QF-Test bezeichnet.