
05. février 2019
Utiliser QF-Test comme calculateur
Sometimes it is necessary to perform mathematical calculations in QF-Test, e.g. in order to calculate the expected height of a GUI element in dependence of the complete window size or the exact clicking position for a mouse click.
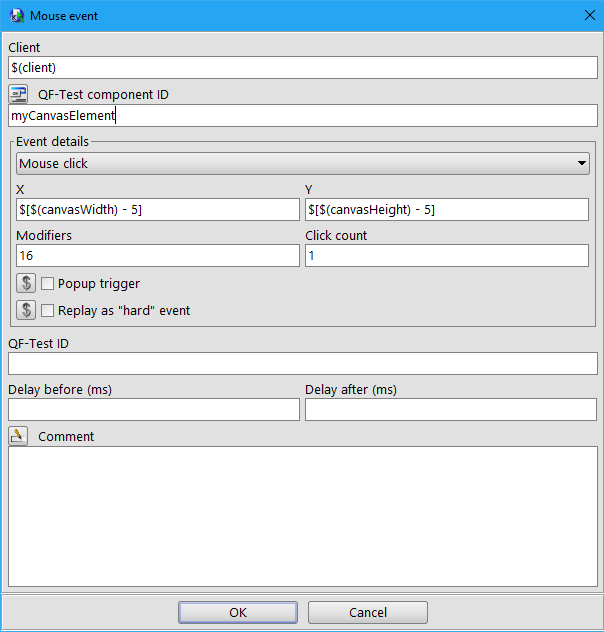
In order to do so we can use a Scripting node. Alternatively it is possible to use the "$[some mathematical expression]" expression within node attributes. Like this the expression "$[3 + 3]" will be replaced by 6. When we have stored the width of a current element in a QF-Test variable named "canvasWidth", we can use "$[$(canvasWidth) - 1]" in order to click somewhere at the right border of a GUI element:

In fact the mathematical expression in the brackets is passed to a Jython eval statement. So it is also possible to perform more sophisticated operations within such an "$[...]" expression:
- $["Hello World"[1:5]] will be replaced by "ello".
- $[rc.getLanguageName()] will be replaced by "jython".
- $[re.split("\\d*", "foo123bar4foobar")[1]] will be replaced by "bar". Please note, this statement will only work if you have previously executed a Jython Server Script that imports the re-module.
- $[__import__('re').split("\\d*", "foo123bar4foobar")[1]] will be replaced by "bar" (this statement will work whether a Jython Server Script that imports the re-module has been executed or not).