
07. mai 2020
Les applications Electron fantastiques
Last update: 2022-01-14
Even after Electron's own test framework "Spectron" is no longer being developed, it is still possible to professionally test your Electron apps with QF-Test - since version 5.4.0 even better than ever before thanks to CDP connection mode!
Many developers - 72% according to a survey from stackoverflow (german version) - are specialized in web development. Web technologies are widely spread and supported by basically all operating systems. They provide a huge range of frameworks to the developers. This doesn’t make desktop applications obsolete. Why not use existing resources from the web for local applications? As the headline states there is already a solution for this: Electron.
Testing Electron apps with QF-Test
Electron is a framework for executing cross-platform desktop applications using the web browser Chromium and the Node.js framework.
Almost every user knows or uses Electron apps. Popular apps like Skype, Microsoft Visual Studio Code or Discord are built using the Electron framework. Electron origins from GitHubs well known editor Atom which gave it its initial name „Atom Shell“. The idea of GitHub was to combine the browserless „Node.js“ framework with the Chromium rendering engine. This provides an easy and fast way to create desktop apps out of existing web apps. Except for the initial download there is no need for an network connection.
Apps can now be developed using web technologies like HTML, CSS and JavaScript. This enables apps to be developed OS independent which makes them easier to maintain. Even on the code base it is quite easy to handle native functions like menus, notifications, access to the file system and also some low-level informations about the hardware.
The best summary for the framework comes from the official site: "It takes care of the hard parts so you can focus on the core of your application."
But I don’t write this to sing the praises of Electron - of course I want to mention that QF-Test supports testing of Electron apps since version 4.5 and I want to give a quick introduction.
How to test Electron Applications with QF-Test
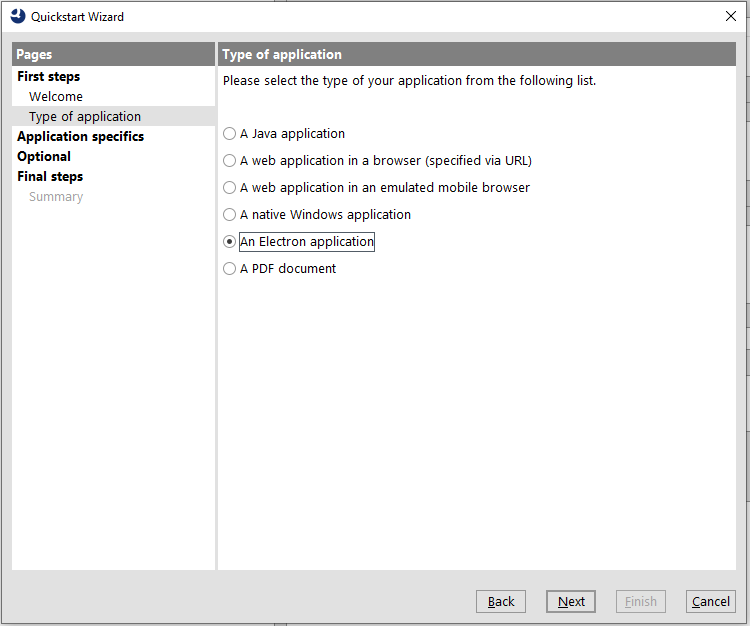
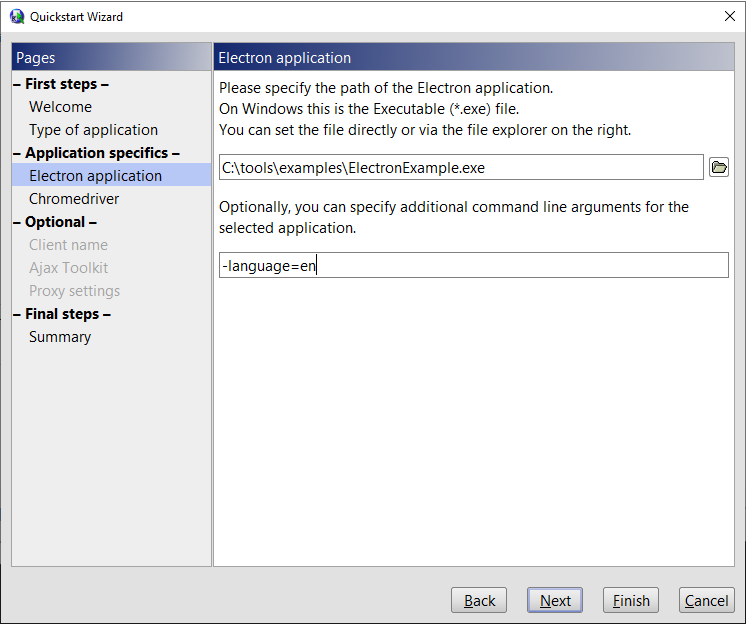
The basic concept is still the same. The best way to connect to an Electron app is by using our Quickstart Wizard (Menu: Extras → Quickstart Wizard). Then select "An Electron application" and on the next page you select the app you want to test plus option command line parameters.


The next step is to specify the ChromeDriver. You can either choose the correct Electron version or let QF-Test detect it so you know what ChromeDriver version you need. QF-Test can then automatically download the ChromeDriver.
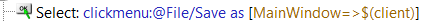
Electron provides all features already known from the web. Additionally native menus can be controlled by a Selection step (Insert->Event nodes->Selection). The syntax looks like this:

To be able to control this functionality QF-Test has to get access to the Electron API. This means that the following values (currently default) inside the BrowserWindow should not be changed.
mainWindow = new BrowserWindow({
webPreferences: {
enableRemoteModule: true,
contextIsolation: false,
nodeIntegration: true
}
})
Please try it yourself and test your own app! If you only have an older version of QF-Test (<4.5) you can get the latest version for free from this site and evaluate it
