Web-Anwendungen testen mit QF-Test
Hier erfahren Sie alles, was Sie zu beginn über das Testen von Web-Anwendungen mit QF-Test wissen müssen

Qualitätssicherung von Websites und Webanwendungen ist ein unverzichtbarer Bestandteil des Entwicklungsprozesses. Mit QF-Test steht Ihnen ein professionelles Website Testing Tool zur Verfügung, das automatisiertes Website Testing effizient und zuverlässig gestaltet. Es hilft nicht nur, Fehler frühzeitig zu erkennen, sondern verbessert auch die Testergebnisse, Testabdeckung und Wiederverwendbarkeit der Testszenarien.

QF-Test macht automatisiertes Web-Testen einfacher: Es simuliert echte Nutzerinteraktionen direkt im Browser und reduziert technische Komplexität durch ein flexibles Komponentenkonzept. So erstellen Sie stabile, wartungsarme Tests für moderne Webanwendungen.
QF-Test bietet eine Vielzahl von Funktionen, die speziell auf Web Testing ausgerichtet sind:

Webframeworks unterstützt
QF‑Test unterstützt zahlreiche Webframeworks und bietet spezielle Funktionen, um individuelle Strukturen und Eigenheiten optimal zu handhaben. Dadurch ermöglicht es zuverlässige Tests auch bei komplexen, dynamischen und tief verschachtelten Webanwendungen.


Tester:innen einer Webanwendung stehen vor besonderen Herausforderungen: In HTML gibt es wenig Konzepte für logische GUI-Elemente wie z.B. Bäume, sodass sich Entwickler:innen oft selbst etwas ausdenken. Eine einfache Baum-Komponente wird dann durch dutzende einzelne DIV-Knoten repräsentiert. Diese Explosion der Komplexität muss später von Testentwickler:innen kompensiert werden.
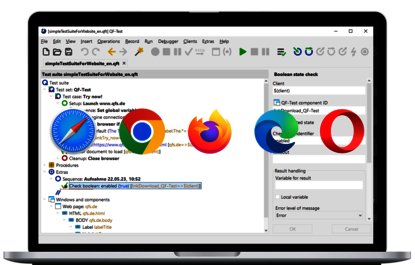
Um Ihre spezifische Anwendung QF-Test „beizubringen“, verwenden Sie unseren intuitiven CustomWebResolver. Mithilfe von einfachen Zuweisungen, ohne Programmiercode, übersetzen Sie HTML-Strukturen in leicht verständliche, logische Komponenten. Für viele gängige UI-Frameworks funktioniert dies schon out-of-the-box, sodass Sie direkt von den Vorteilen des QF-Test Komponentenkonzepts profitieren.
Dann können Tester:innen selbstständig mit QF-Test und Ihrer Webanwendung arbeiten, ohne die darunterliegende HTML-Struktur kennen zu müssen.
QF-Test ermöglicht durch einen intuitiven Capture & Replay-Ansatz das einfache Erstellen und Ausführen automatisierter Webtests. Testschritte werden aufgezeichnet und in ausführbaren Quelltext umgewandelt. Dank flexibler Datenanbindung lassen sich verschiedene Testvarianten abbilden.

Hier erfahren Sie alles, was Sie zu beginn über das Testen von Web-Anwendungen mit QF-Test wissen müssen

Webswing GUI Testautomatisierung
Webswing ist eine Technologie, mit der Java Swing, JavaFX, Applet und Netbeans-Anwendungen in einem Browser dargestellt werden können.
QF-Test kann solche Anwendungen testen, dabei kann der umgebende Web-Teil ebenso wie der Java-Teil gesteuert werden. Ihre bereits existierenden Java Tests können im Webswing System wiederverwendet werden.

QF-Test unterstützt zahlreiche gängige Web-Frameworks wie Angular, React, Vue.js und viele mehr. Die von den Frameworks und Toolkits angebotene high-level API ermöglicht es Entwickler:innen, schnell Anwendungen mit einer ansprechenden und schnell reagierenden Benutzeroberfläche zu erstellen, die bei Anwender:innen hohe Akzeptanz genießen. Diese Vielfalt stellt aber die Web Testautomatisierung auch vor besondere Herausforderungen. Mit QF-Test meistern Sie diese aber spielend.
Wenn Sie Fragen zu ganz konkret unterstützen Versionen haben, wenden Sie sich bitte an unser Support-Team.
Electron GUI testen

Angular Material
Angular ist ein open source Webanwendungsframework für das Frontend, entwickelt von einer Community, allen voran Google. QF-Test unterstützt AngularJS und Versionen ab Angular 2 und deren UI-Framework im Material-Design wie auch Bootstrap-UI-Bibliotheken.

React Framework
React ist eine JavaScript Bibliothek zum Erstellen von User Interfaces. 2011 von einem Facebook Softwareingenieur entwickelt für den Facebook Newsfeed und ein Jahr später auch für Instagram eingesetzt. Neben Angular ist es heutzutage das meist genutzte Webframework.

Vue.js
Vue.js (ausgesprochen wie Englisch „view“) ist ein clientseitiges JavaScript Webframework, das es seit 2013 gibt. Es wird von Evan You zusammen mit der Online-Community weiter entwickelt. Seit Version 2 unterstützt es auch serverseitiges Rendern.

AG Grid ist ein mächtiges JavaScript-Framework für komplexe Datentabellen, kompatibel mit allen gängigen JavaScript UI-Bibliotheken. AG Grid gibt es in einer kostenlosen Community-Edition sowie als Enterprise-Version mit zusätzlichen Features und Support.

Ext JS ist ein seit 2007 verfügbares clientseitiges JavaScript- bzw. AJAX-Framework für interaktive Webanwendungen. Es bietet einen reichen Schatz an APIs und GUI-Komponenten und unterstützt Model-View-Controller (MVC) basierte Architekturen. Ext JS wird von der amerikanischen Firma Sencha Inc. entwickelt.

Vaadin ist ein open source Rich Internet Application (RIA) Framework, mit dem serverseitig moderne Benutzeroberflächen in Java entwickelt werden. Vaadin ist auch der Name der finnischen Firma.

jQuery EasyUI
jQuery EasyUI ist eine Sammlung von Web GUI-Komponenten auf Basis von jQuery. Es bietet wichtige Funktionalitäten für die Implementierung von modernen interaktiven JavaScript Anwendungen. HTML5-Seiten können ohne viel JavaScript Code im Wesentlichen durch HTML Markup erzeugt werden.

jQuery UI
jQuery UI ist eine Erweiterung der freien JavaScript-Bibliothek jQuery und enthält ein Set an Interaktionen, Effekten, UI Komponenten und Themen zur Gestaltung von interaktiven Web Benutzeroberflächen. Es wird von der jQuery UI Foundation entwickelt.


Google Web Toolkit (GWT) ist ein von Google bereitgestelltes AJAX Framework zu Entwicklung von Webanwendungen. Es wird bei Google selbst für Produkte wie Google AdWords und AdSense eingesetzt. Als Besonderheit bietet es eine Java nach JavaScript Kompilierung an. Auf GWT als Basis setzen andere Toolkits wie Ext GWT auf.

ICEfaces ist ein JavaScript Framework um Enterprise RIA Anwendungen zu erstellen. Es baut auf dem Java Server Faces (JSF) Standard auf und bringt eine umfassende Komponentenbibliothek und Portalintegration mit. Die kanadische Firma IceSoft Technologies Inc. bietet neben Open-Source auch kommerzielle Editionen.

PrimeFaces
PrimeFaces ist ein AJAX Framework auf Basis von Java Server Faces (JSF). Es erlaubt deshalb die Erstellung von Weboberflächen mit Java. Bekannt seit 2009 stellt PrimeFaces eine leichtgewichtige Komponentenbibliothek zur Verfügung mit Erweiterungen und Themes. Die türkische Firma PrimeTek Informatics steht hinter diesem Projekt.

Qooxdoo
Qooxdoo ein seit 2009 zur Verfügung stehendes Open-Source-Framework für den Bau von GUI Oberflächen für Webapplikationen. Es besitzt ein zusammenhängendes Set von individuellen Komponenten und eine umfassende Toolchain. Dadurch, dass es von 1&1 und GMX-Mitarbeitern entwickelt wurde, wird es vom Webhoster 1&1 unterstützt.

Remote Application Platform (RAP) ist ein freies AJAX Widget Toolkit mit einer API äquivalent zum Standard Widget Toolkit (SWT) mit OSGI Integration. RAP Anwendungen werden in Java entwickelt und entsprechend können bekannte IDEs wie Eclipse effizient genutzt werden. RAP ist ein Projekt der Eclipse Foundation.

RichFaces
RichFaces ist ein fortgeschrittenes Framework für Geschäftsanwendungen unter der Benutzung von Java Server Faces (JSF). Es stellt ein vollständiges Bündel von AJAX Komponenten bereit und bringt ein eigenes IDE namens CDK mit. RichFaces ist ein JBoss Projekt unter LGPL lizensiert. Die bekannte amerikanische Firma Red Hat Inc. ist Inhaber des Projektes.

ZK-Framework
ZK setzt ein umfassendes Set von Komponenten und Bausteinen oben auf die Basis der de facto Standards jQuery and JSON. ZK stellt Entwicklern ein ereignisgetriebenes Modell und die Implementierung in Java oder XML bereit. Potix Corporation heißt die Firma, die hinter dem Projekt steht und Büros in Taiwan und Kanada besitzt.

Smart GWT
Smart GWT von Isomorphic Software verbindet ein reiches Set an Google Web Toolkit (GWT) UI Komponenten mit einem Java Server Framework um Geschäfts Webanwendungen zu bauen. Anpassung des Browsers an die verschiedenen Geräte ist eine Selbstverständlichkeit und das auf einer Code Basis.

Fluent UI React
Fluent UI React von Microsoft ist das offizielle Open-Source-React-Frontend-Framework, das für die Erstellung von Erlebnissen entwickelt wurde, die sich nahtlos in eine breite Palette von Microsoft-Produkten einfügen. Es bietet robuste, aktuelle, zugängliche Komponenten, die mit CSS-in-JS in hohem Maße anpassbar sind.
Überzeugen Sie sich selbst

Automatisiert Websites testen
Mit QF-Test erhalten Sie ein leistungsstarkes Werkzeug für automatisiertes Web Testing, das Ihre Webanwendungen zuverlässig auf Herz und Nieren prüft. Es spart Zeit, verbessert die Testabdeckung und liefert präzise Testergebnisse. Testen Sie jetzt QF-Test kostenlos und automatisieren Sie Ihre Webtests effizient.
Im Vergleich zu anderen Website Testing Tools überzeugt QF-Test durch seine intuitive Bedienung, umfassende Testabdeckung und die Unterstützung zahlreicher Web-Frameworks. Es wurde speziell für Testautomatisierer entwickelt und optimiert den gesamten Testlauf-Prozess.
Automatisiert Barrierefreiheit testen

Web Testing ist der systematische Prozess zur Überprüfung von Websites und Webanwendungen. Ziel ist es, die Funktionalität, Benutzerfreundlichkeit, Sicherheit und Performance sicherzustellen. Dieser Prozess kann manuell oder automatisiert erfolgen, wobei automatisierte Website Tests zunehmend bevorzugt werden, um Inkompatibilitäten und Funktionalitätsprobleme frühzeitig zu identifizieren.
Web Testing ist ein zentraler Bestandteil der Qualitätssicherung und begleitet den gesamten Entwicklungsprozess – von der Testvariante bis zur finalen Auslieferung. Es stellt sicher, dass Webauftritte unter verschiedenen Bedingungen und auf unterschiedlichen Browsern sowie Endgeräten reibungslos funktionieren.

Web Testing kann sowohl manuell als auch automatisiert durchgeführt werden. Beide Ansätze haben spezifische Stärken und Herausforderungen.

Manuelles Testing eignet sich besonders für einmalige Tests oder explorative Testfälle, bei denen keine komplexen Setups erforderlich sind.
Nachteile von manuellen Tests

Automatisiertes Web Testing ist die bevorzugte Methode für umfangreiche und wiederkehrende Testszenarien, wie Regressionstests oder Cross-Browser-Tests.
Vorteile von automatisiertem Webtesting
Automatisiertes Web Testing erfordert technisches Grundwissen. QF-Test vereinfacht automatisiertes Webtesting aber deutlich, so dass sich ein eventuell höherer intialer Aufwand für das Setup der Testumgebung und Skripte in jedem Fall lohnen wird.
Erzählen Sie uns von sich und wir stellen Kontakt zu QF-Test-Expert:innen her, die Ihnen mehr über unser Produkt erzählen können.
FAQs zum Thema Web-Testing
Kann ich Web Testing mit QF-Test in meine CI/CD-Pipeline integrieren?
Web Testing beschreibt das systematische Testen von Webanwendungen auf Funktion, Stabilität, Darstellung und Verhalten in verschiedenen Browsern und Geräten.
Kann ich Web Testing mit QF-Test in meine CI/CD-Pipeline integrieren? Ja, QF-Test lässt sich in gängige CI/CD-Systeme wie Jenkins, GitLab einbinden.
Wie lässt sich QF-Test in bestehende Teststrategien und Workflows einbinden?
Web Testing beschreibt das systematische Testen von Webanwendungen auf Funktion, Stabilität, Darstellung und Verhalten in verschiedenen Browsern und Geräten.
QF-Test lässt sich unkompliziert in bestehende Teststrategien integrieren, weil es modulare Teststrukturen und gängige Ansätze wie daten- oder komponentengetriebene Tests unterstützt. Dank klarer Schnittstellen und wiederverwendbarer Bausteine fügt sich das Tool nahtlos in vorhandene QA-Workflows ein. Bestehende Testprozesse können so schrittweise automatisiert werden.
Was ist Web Testing?
Web Testing beschreibt das systematische Testen von Webanwendungen auf Funktion, Stabilität, Darstellung und Verhalten in verschiedenen Browsern und Geräten.
Ziel ist ein fehlerfreies, nutzerfreundliches und zuverlässiges Nutzungserlebnis.
Welche Browser und Web-Frameworks werden von QF-Test unterstützt?
Automatisiertes Testing spart Zeit, reduziert manuelle Fehler und ermöglicht es Teams, häufige Releases effizient zu begleiten.
QF-Test deckt alle gängigen Browser wie Chrome, Firefox, Edge und Safari ab und ist kompatibel mit JavaScript-Frameworks wie Angular, React und Vue und viele mehr. Zusätzlich unterstützt das Tool Headless-Testing. Eine Übersicht finden Sie auf Web Testing
Warum sollte Web-Testing automatisiert werden?
Automatisiertes Testing spart Zeit, reduziert manuelle Fehler und ermöglicht es Teams, häufige Releases effizient zu begleiten.
Gerade bei komplexen oder dynamischen Web-Apps ist es langfristig deutlich wirtschaftlicher als rein manuelles Testen.